重點一句話
嗯…說真的,做一個網頁版的 App,其實就是…把網站做得更像手機 App。重點不是非得用什麼超炫的技術,而是從「怎麼選工具」開始,到「怎麼讓它上線」,這整個過程你得想清楚。特別是,不要只想著功能,還要考慮後續的維護跟費用。
案例:一個超簡單的 PWA 範例
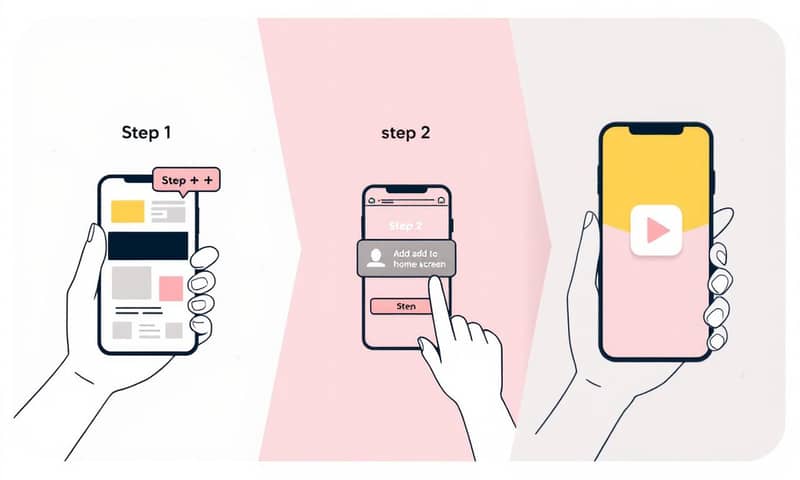
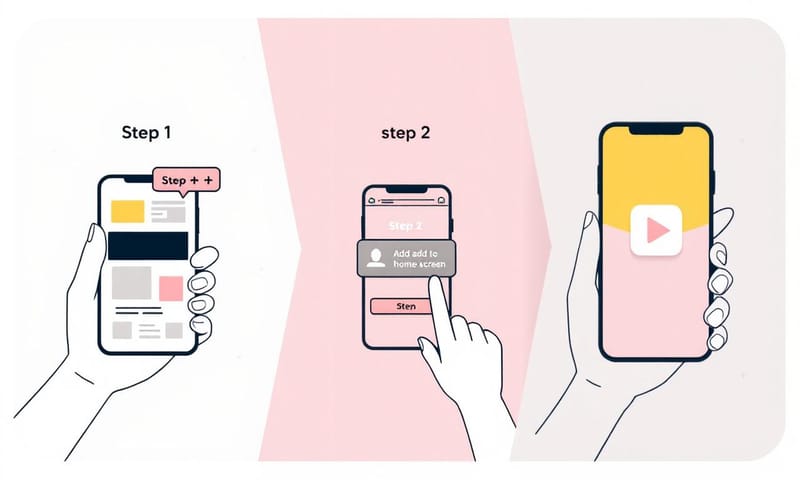
我想,直接看個東西可能比較快。這不是什麼大案子,就是我自己做的一個小工具。你看,它可以在手機瀏覽器打開,然後「加到主畫面」。 之後桌面就有個圖示,點下去就像開一個普通 App,沒有上面那一條瀏覽器的網址列。這東西就是所謂的 PWA,Progressive Web App。
它背後沒什麼魔法,就是一些基本的網頁檔案,加上一個叫做 `manifest` 的設定檔,還有一個 `service worker` 的小程式。 `manifest` 負責告訴手機這個 App 的圖示長怎樣、叫什麼名字。 `service worker` 則是管一些離線的時候怎麼辦、要不要推播通知之類的事。 整個過程,其實比想像中簡單很多。

怎麼做:從選擇到部署的思考路徑
好,那…從頭開始,到底要怎麼做?我覺得可以分成幾個階段來想。
第一步:選工具,但不是選最強的,是選最適合的
這一步,很多人會卡關。網路上充滿了 `React vs. Vue vs. Svelte` 這種文章,每年都在吵。 老實說,我自己是覺得…這就像在爭論螺絲起子跟扳手哪個好。它們只是工具,看你要鎖什麼東西。
與其看誰的性能跑分最高,不如問自己幾個問題:
- 我熟嗎?團隊熟嗎? 如果你或你的團隊已經很熟 Vue,那硬要改用 React,只是增加學習成本跟開發時間。
- 我想做的東西複雜嗎? 如果只是個簡單的形象網站或小工具,用 Svelte 這種編譯出來檔案很小的框架,使用者體驗會很好。 如果是個超大型、需要很多人協作的企業級應用,那 React 龐大的生態系跟工作機會可能是更穩的選擇。
- 我趕時間嗎? Vue 常被認為是介於 React 的彈性跟 Svelte 的簡潔之間,它的官方工具鏈很完整,像 Vue Router 這些,能讓你很快開始動工。
我自己整理了一個很主觀的比較表,你看完大概就有個感覺。
| 框架 | 我覺得的感覺 | 適合的情境 | 可能會遇到的鳥事 |
|---|---|---|---|
| React | 嗯…就是…家大業大。什麼都有,但也什麼都要自己找、自己裝。自由度很高,但也很容易亂掉。 | 大公司、找人容易、什麼怪功能都要有的複雜專案。工作機會最多。 | 生態系太碎了,版本一升級,一堆東西可能就壞了。光是狀態管理要用誰就可以吵翻天。 |
| Vue | 它給我的感覺很…貼心。官方把路都鋪好了,文件也寫得很清楚,照著走不太會出錯。 | 個人專案、新創團隊、想快速做出產品 MVP。對新手很友善。 | 以前 Options API 跟 Composition API 並存的時候有點混亂,不過現在主流是 Composition API 了。 |
| Svelte | 這傢伙…是個狠角色。它不是在瀏覽器裡做事,是編譯的時候就把事情做完。所以跑起來超快、檔案也超小。 | 對效能要求極高的網站,像是一些行銷活動頁、新聞網站。 寫起來程式碼最少,很爽。 | 社群跟生態系還是比較小,很多問題得自己想辦法。找工作的話,機會也比 React/Vue 少。 |
第二步:把東西做出來
選好工具之後,就是開發了。這部分…嗯…就是寫程式碼。現在很多框架都有提供命令列工具 (CLI),打個指令就能建立專案的基本架構。 像是 `npm create vue@3` 或 `npm create svelte@latest`,很方便。
我想提醒的是,不要一開始就想做個完美的 App。先求有,再求好。把最核心的功能做出來,能動就好。這階段可以大量使用現成的 UI 套件庫,例如 Material-UI 或 Element Plus,不要浪費時間自己刻按鈕、刻版面。 目標是快速驗證你的想法。

第三步:部署上線,讓大家用到
東西做完,放在自己電腦沒用,要把它放到網路上。以前搞這個很麻煩,要自己買伺服器、設定 Nginx 什麼的。 但現在…嗯…幸福多了。
現在有很多平台,像是 Vercel 或 Netlify,專門為前端專案設計。 你只要把你的程式碼跟 GitHub 帳號連動,它就會自動幫你打包、部署,產生一個全世界都能連的網址。 過程幾乎是全自動的。
Vercel 是 Next.js (一個 React 框架) 的娘家,所以如果你用 Next.js,選 Vercel 體驗會非常順暢。 Netlify 則是從 Jamstack (一種現代網頁開發架構) 起家,功能很全面。 對大部分小型專案來說,它們的免費方案…說真的,就非常夠用了。 部署這件事,從以前可能要搞好幾天,到現在可能只要幾分鐘。
情境變體:不同需求的選擇差異
不過,不是所有情況都一樣。如果你的需求有點特別,那做法可能也要調整。
狀況一:如果我完全不會寫程式?
那…上面講的你可能都用不到。你可以試試看所謂的「No-code」或「Low-code」平台。 像是 Bubble,它就是讓你可以用拖拉的方式,像做簡報一樣「畫」出你的 App。 這種工具很適合用來快速驗證一個商業點子,成本也低很多。
但缺點就是…彈性受限。而且你等於被綁在那個平台上,沒辦法輕易搬家。
狀況二:國內外主機的選擇
雖然 Vercel 跟 Netlify 很快很方便,但它們的伺服器都在國外。 如果你的使用者主要在台灣,有時候可能會覺得…嗯…慢了一點點。這時候,也可以考慮台灣本地的雲端服務,比如中華電信的 HiCloud。優點是連線速度可能更快、延遲更低,而且客服是中文,溝通方便。缺點就是…部署可能就沒那麼「無腦」了,需要自己做比較多的設定。這就是一個取捨,看你最在意的是開發體驗,還是那幾毫秒的連線速度。
限制與失敗:那些大家常踩的坑
做這個,最怕的不是技術不會,而是…想錯方向。
第一個坑,就是「為了 PWA 而 PWA」。PWA 有些很棒的功能,像是離線存取、推播通知。 但不是每個網站都需要。如果你的網站只是個內容單純的形象頁,硬要加上這些功能,不但增加開發複雜度,對使用者的幫助也有限。甚至,iOS 對 PWA 的支援還是有些限制,比如快取上限,這點要特別注意。 Apple Store 對 PWA 的上架審核也比較嚴格。
第二個坑,是「上線後就沒事了」。很多人以為網站部署上去就結束了。但真正的花費跟麻煩,才正要開始。伺服器要錢、域名要錢,如果流量變大,Vercel 或 Netlify 的免費額度用完,升級方案也是一筆開銷。 更重要的是維護,你用的框架會更新、套件會更新,作業系統也會更新,有時候一更新,你的 App 就掛了,這些都需要持續投入時間去修。

常見錯誤與修正
我應該做原生 App 還是網頁 App?
這個問題,幾乎每個專案開始前都會問。
簡單講,我的想法是這樣:
- 你需要用到手機最底層的功能嗎? 像是很複雜的背景運算、藍牙、或對效能要求極高的 3D 遊戲。如果是,那可能還是得做原生 App。 網頁 App 能做到的事雖然越來越多,但還是有極限。
- 你的預算跟時間有多少? 原生 App 通常要分 iOS 和 Android 兩組人馬開發,成本和時間都是雙倍。 網頁 App 寫一次就能在所有平台跑,開發快、成本低。
- 你的使用者是誰? 使用者會願意為了你的服務,特地去 App Store 下載一個東西嗎?很多時候,使用者只是想解決一個當下的問題,用完就走。要求他們下載,每多一個步驟,就會流失 20% 的使用者。 網頁 App 分享一個連結就能用,傳播上方便太多了。
所以,除非你有非常明確的理由需要原生 App,不然我通常會建議…先從網頁 App 或 PWA 開始。它是成本最低、風險最小的起點。