MVC... 最近又有人在問這個了
嗯... MVC,Model-View-Controller。說真的,每次要跟新手解釋這個,都有點傷腦筋。它不是一個很具體的「技術」,比較像是一種... 嗯,一種整理程式碼的「想法」或「原則」。 你可以把它想成是軟體開發中的一種設計模式。
我剛開始寫程式的時候,也沒有什麼架構概念。所有的東西,資料庫連線、網頁畫面、按鈕的反應... 全部都寫在同一個檔案裡。那時候覺得,會動就好,對吧?但專案一變大,那個檔案就變成一團災難,改一個小地方,另一邊就壞掉。真的很像一盤煮爛的義大利麵,全部的麵條都纏在一起,分都分不開。我們通常叫它「義大利麵式程式碼」(Spaghetti Code)。

一句話結論
所以,MVC到底是什麼?簡單講就是:**把一坨亂七八糟的程式碼,切成三份,分別是 Model、View 和 Controller,讓它們各管各的,這樣大家才好做事。**
那... M、V、C 到底怎麼分工?
這個嘛,我們就一個一個來看。把它想成一個團隊,每個人有自己的工作。

Model (模型):專心管家裡事的資料專家
Model,嗯... 你可以把它想成是只專注在「資料」和「商業邏輯」的專家。 它負責跟資料庫溝通,像是讀取、寫入、更新資料。 還有,所有跟這些資料相關的規定,比如「使用者密碼長度必須超過8碼」、「訂單金額不能是負數」之類的規則,也都是它在管。
重點是,Model 非常單純,它根本不知道最後這些資料會長什麼樣子,也不知道使用者按了哪個按鈕。它只聽 Controller 的指令,然後把資料準備好,或是把新的資料存起來。就這樣,很純粹。
View (視圖):只管門面好看的設計師
View 就是使用者看到的那個畫面。 網頁、App 的介面...都是 View。它就是個外貌協會,只在乎「怎麼呈現資料」。 它會從 Controller 那邊拿到資料,然後把它們排得漂漂亮亮的給使用者看。
View 本身也很笨,它不做任何決定。它只是個樣板,拿到什麼資料就顯示什麼。使用者在畫面上點了什麼、輸入了什麼,它也不會自己處理,而是馬上通報給 Controller。
Controller (控制器):運籌帷幄的總管
Controller 就像是個總管或中介者。 它是 Model 和 View 之間的橋樑。 當使用者在 View 上做了一個動作(比如點擊「購買」按鈕),這個請求會先送到 Controller。
Controller 收到請求後,會去判斷現在該做什麼。 可能是叫 Model 去資料庫拿商品資料,也可能是叫 Model 更新庫存數量。等 Model 把事情做完,Controller 再告訴 View:「嘿,資料來了,你可以更新畫面了」。
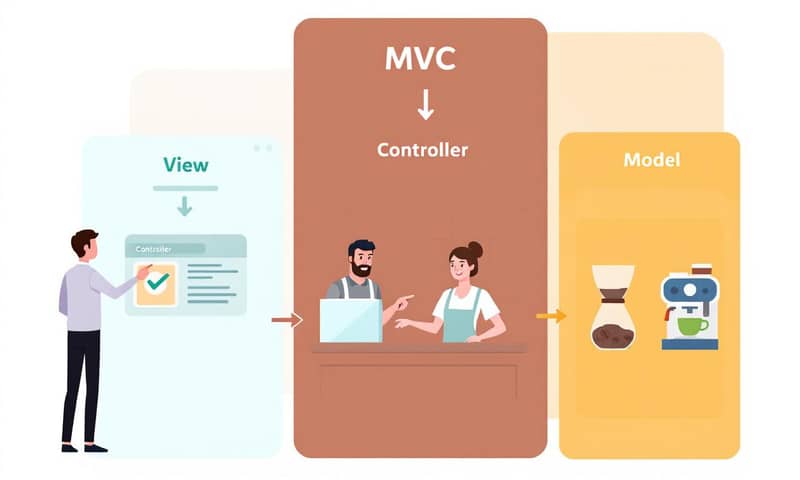
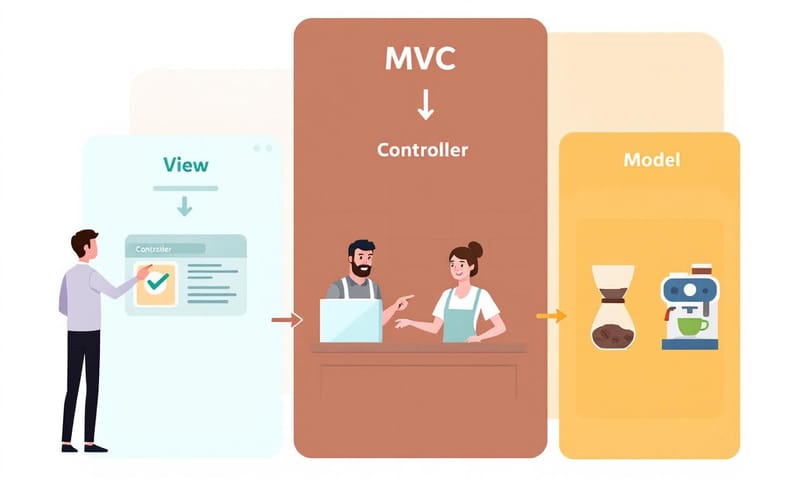
一個比較好懂的比喻:餐廳的運作
如果還是覺得很抽象,那用餐廳來比喻可能就清楚多了。我自己是覺得這個比喻最貼切。
- 你 (使用者):走進餐廳,想吃飯。
- 菜單/餐桌 (View):你看到的菜單、桌椅、餐具,這些都是 View。它呈現了你能點什麼,但它本身不能幫你做菜。
- 服務生 (Controller):你跟服務生點餐,他負責把你的需求(請求)記下來,然後跑去跟廚房溝通。他就是 Controller,負責傳遞指令。
- 廚房/廚師 (Model):廚房和裡面的廚師就是 Model。他們專心處理食材(資料)、依照食譜(商業邏輯)做菜。廚師並不用直接面對客人,他只聽服務生的。
整個流程就是:你看了菜單(View),告訴服務生(Controller)你要一份牛排。服務生跑去跟廚房(Model)說。廚房把牛排做好後,交給服務生(Controller),服務生再把牛排送到你的餐桌(View)上。你看,各司其職,一切都很有條理。

為什麼要這麼麻煩?直接寫不行嗎?
當然可以。但就像我一開始說的,當專案變大,你會很痛苦。拆分成 MVC 的好處,老實說,在小專案裡感覺不太出來。 甚至會覺得有點多此一舉。 但對於中大型專案,或是需要團隊合作的場合,優點就很明顯了。
| 評估項目 | MVC 架構 | 義大利麵式寫法 (無架構) |
|---|---|---|
| 關注點分離 | 做得很好,M、V、C 各自獨立,職責很清楚。 | 完全沒有... 所有東西都混在一起,像一鍋粥。 |
| 開發效率 (初期) | 慢。你需要先規劃好檔案放哪、類別怎麼切。前期建置成本高。 | 快。反正就一個檔案,打開就寫,馬上能看到結果。 |
| 開發效率 (長期/團隊) | 快很多。大家可以分工,前端弄 View,後端弄 Model 和 Controller,不容易互相影響。 | 災難。兩個人可能同時在改同一個檔案,很容易就衝突了。 |
| 維護與除錯 | 相對容易。畫面問題就找 View,資料錯了就找 Model,流程怪怪的就看 Controller。 | 非常痛苦。一個 bug 可能要從頭到尾追半天,不知道問題在哪個環節。 |
| 程式碼重用 | 高。同一個 Model 可以給不同 View 用,例如網頁版和 App 版共用一套資料邏輯。 | 很低。幾乎所有東西都綁死在一起,很難抽出來給別的地方用。 |
MVC 是唯一的答案嗎?
不是。MVC 算是一個很經典、影響深遠的模式,很多框架像 Ruby on Rails 或 ASP.NET MVC 都是基於這個理念。 國外很多開發者,像是 Martin Fowler,都對這類設計模式有很多討論,但我覺得有時候看台灣 iT 邦幫忙上面一些鐵人賽的文章,用實際專案來講解,反而更好懂。
不過呢,隨著前端技術越來越複雜,也出現了一些 MVC 的變形或替代方案,像是 MVP (Model-View-Presenter) 或 MVVM (Model-View-ViewModel)。 特別是 MVVM,在現在很多前端框架(像 Vue 或 React)中,它的影子更重。MVVM 透過更強的「資料綁定」,讓 View 和 ViewModel 的同步可以更自動化。 但這又是另一個故事了,今天先不深入。
說到底,不管用哪個架構,核心思想都是「關注點分離」(Separation of Concerns)。 目的是讓程式碼好管理、好維護,這才是最重要的。
聊了這麼多,你覺得哪種比喻更能幫助你理解 MVC?是「餐廳」,還是你有聽過其他更有趣的比喻?在下面留言分享看看吧!